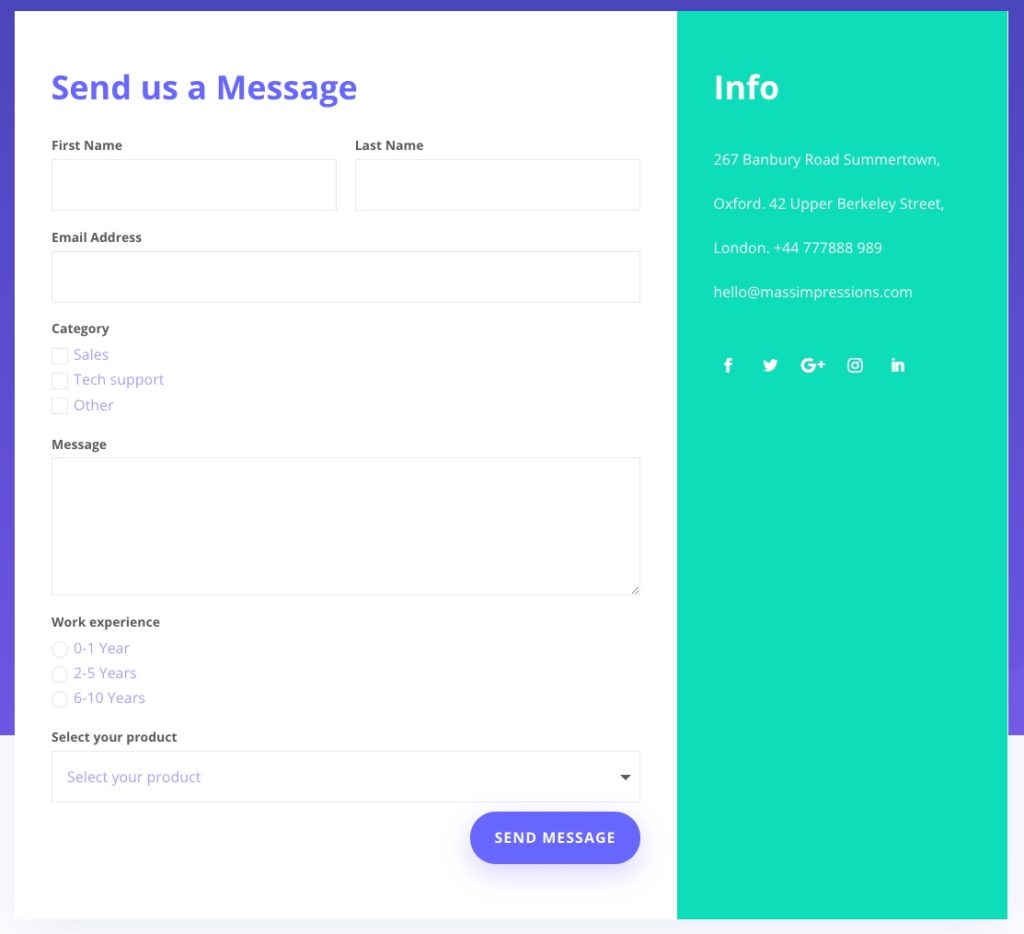
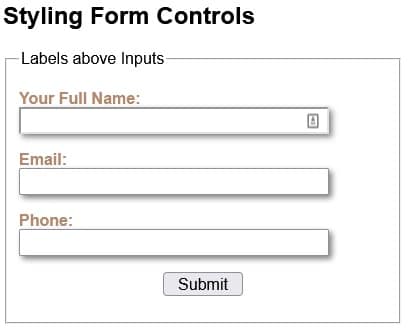
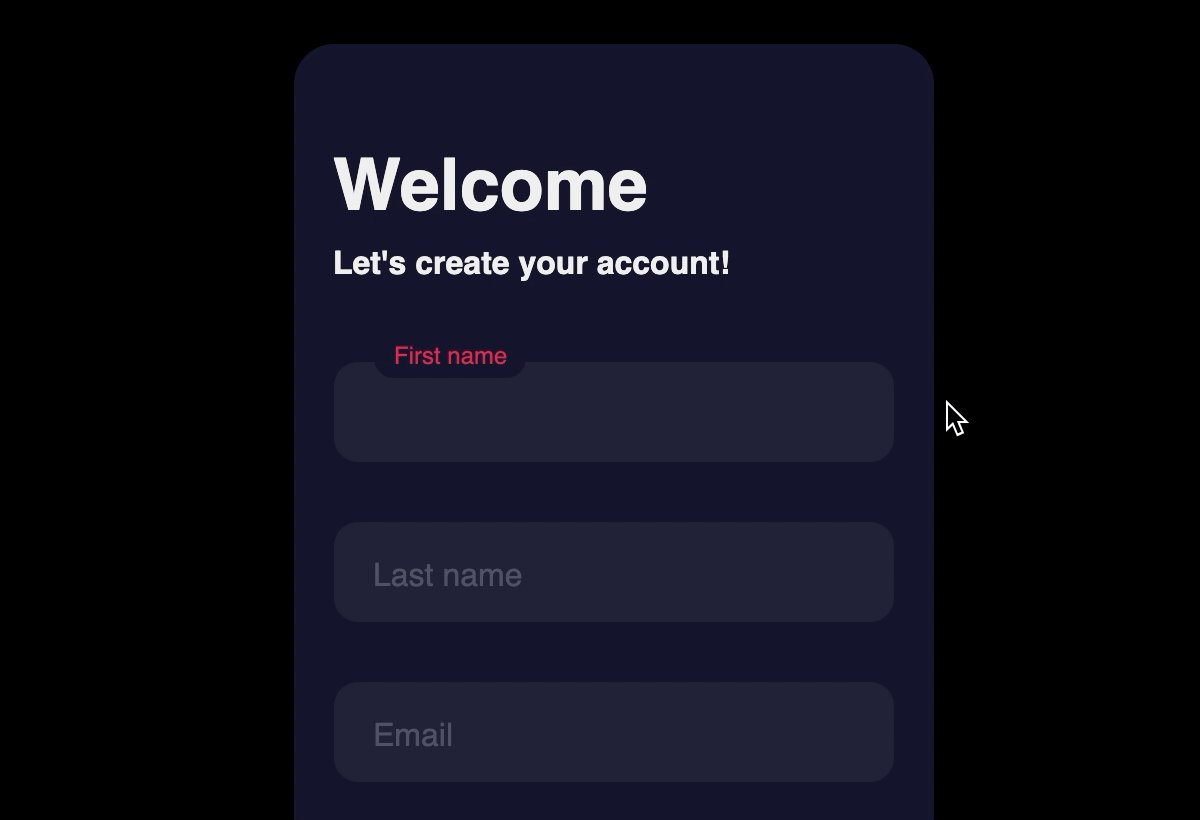
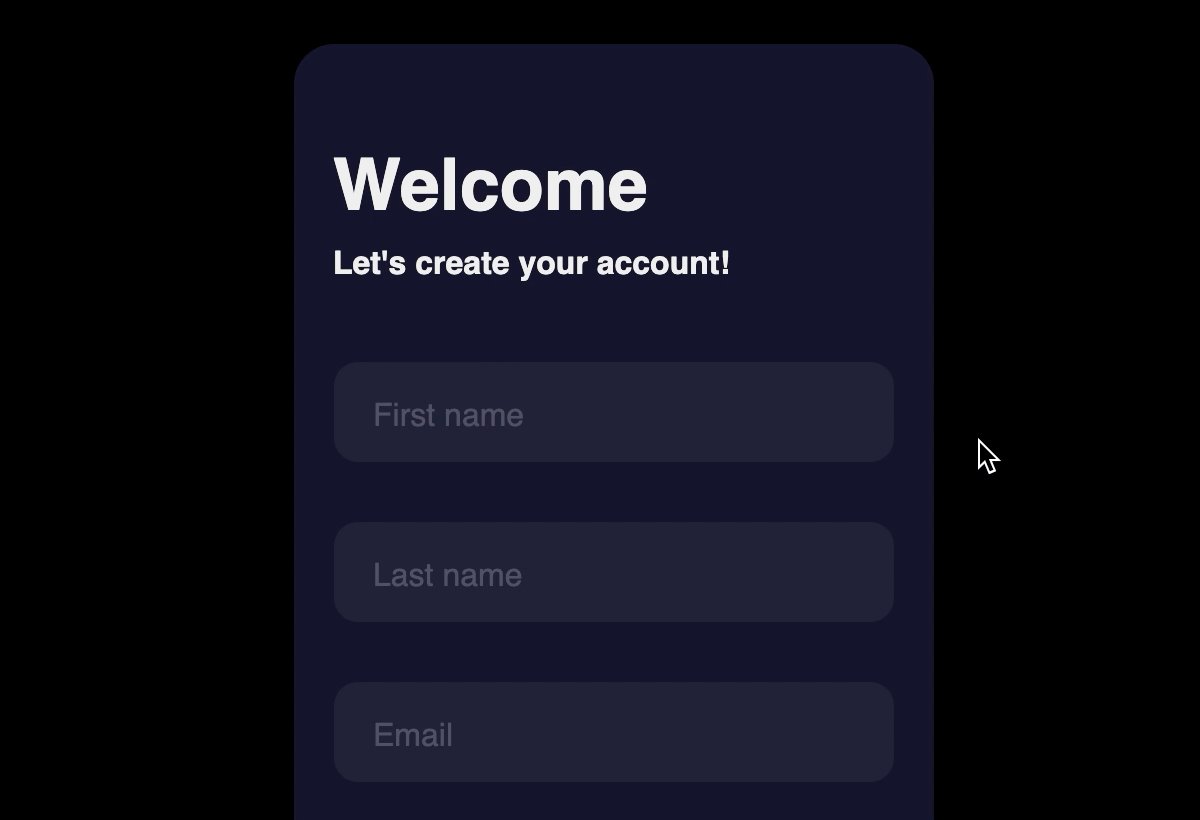
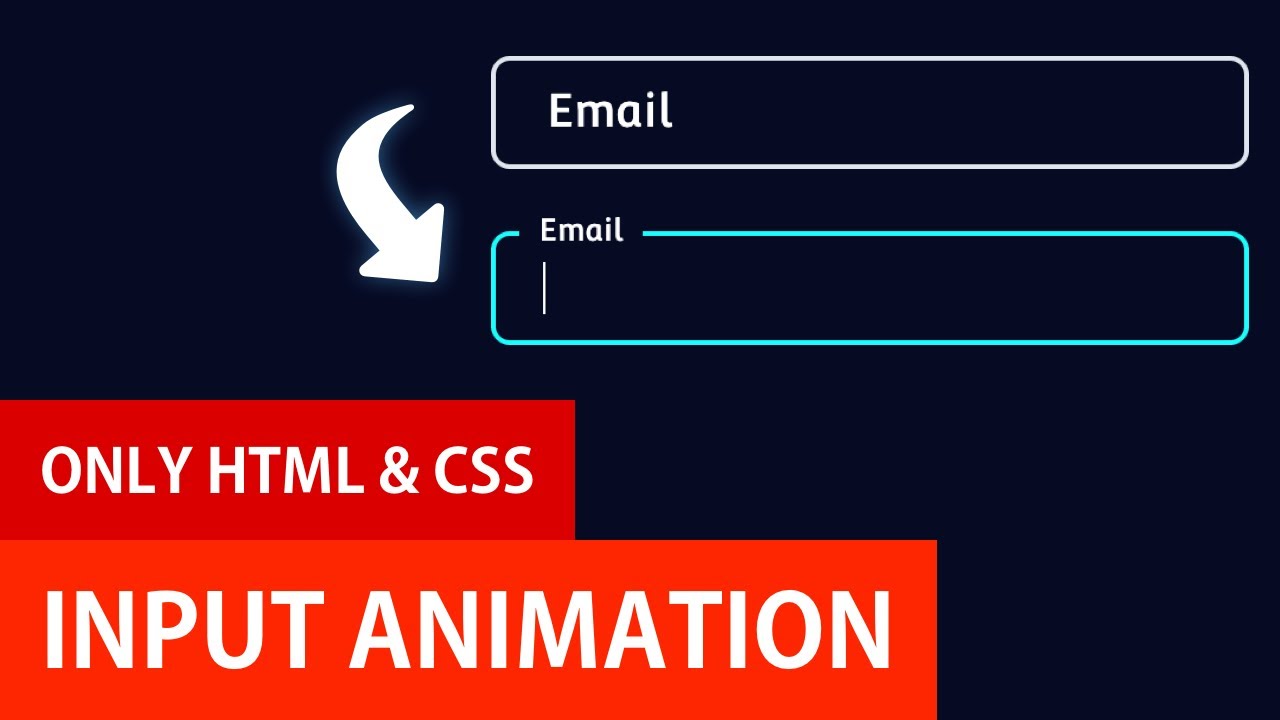
44 css label above input
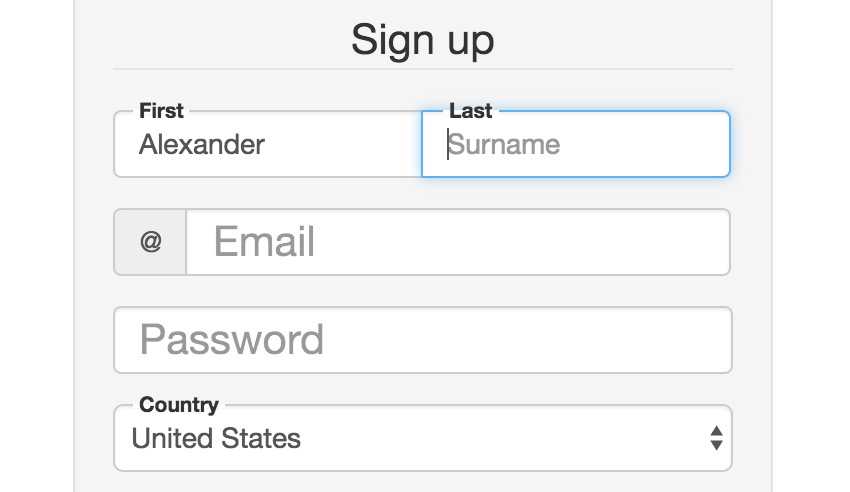
Material design login form with label above input - CodePen URL Extension Required. When linking another Pen as a resource, make sure you use a URL Extension of the type of code you want to link to. Either .css , .js ... Text Inputs - Materialize Materialize is a modern responsive CSS framework based on Material Design by Google. ... You must have a .input-field div wrapping your input and label.
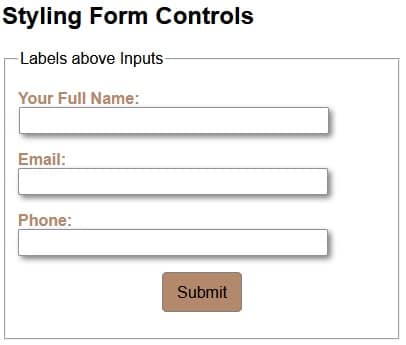
Styling Form with Label above Inputs - html - Stack Overflow Nov 8, 2011 ... I'd make both the input and label elements display: block , and then split the name label & input, and the email label & input into div's and float them ...

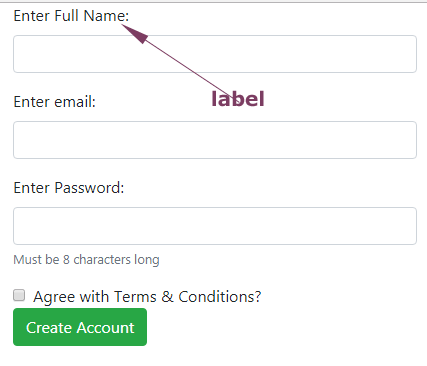
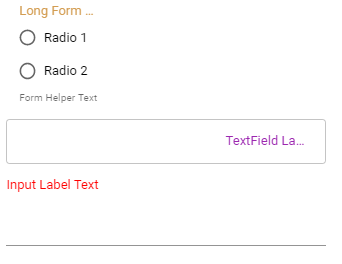
Css label above input
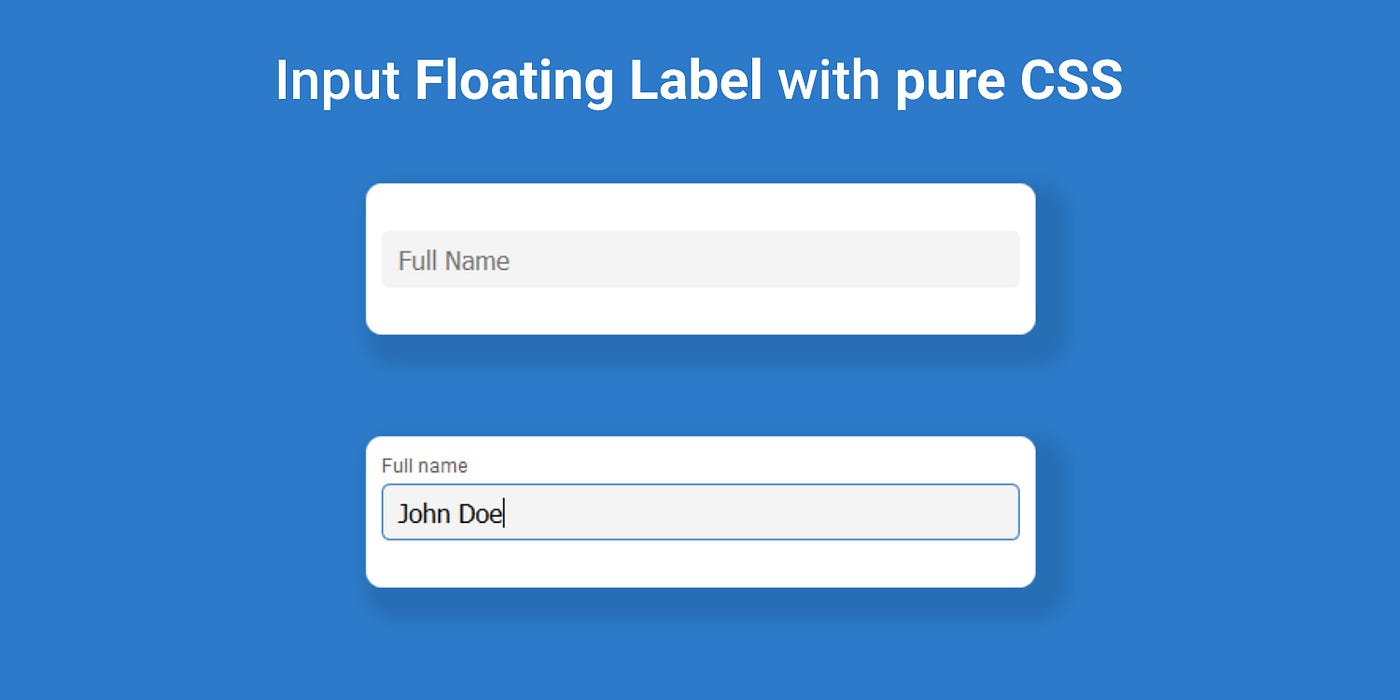
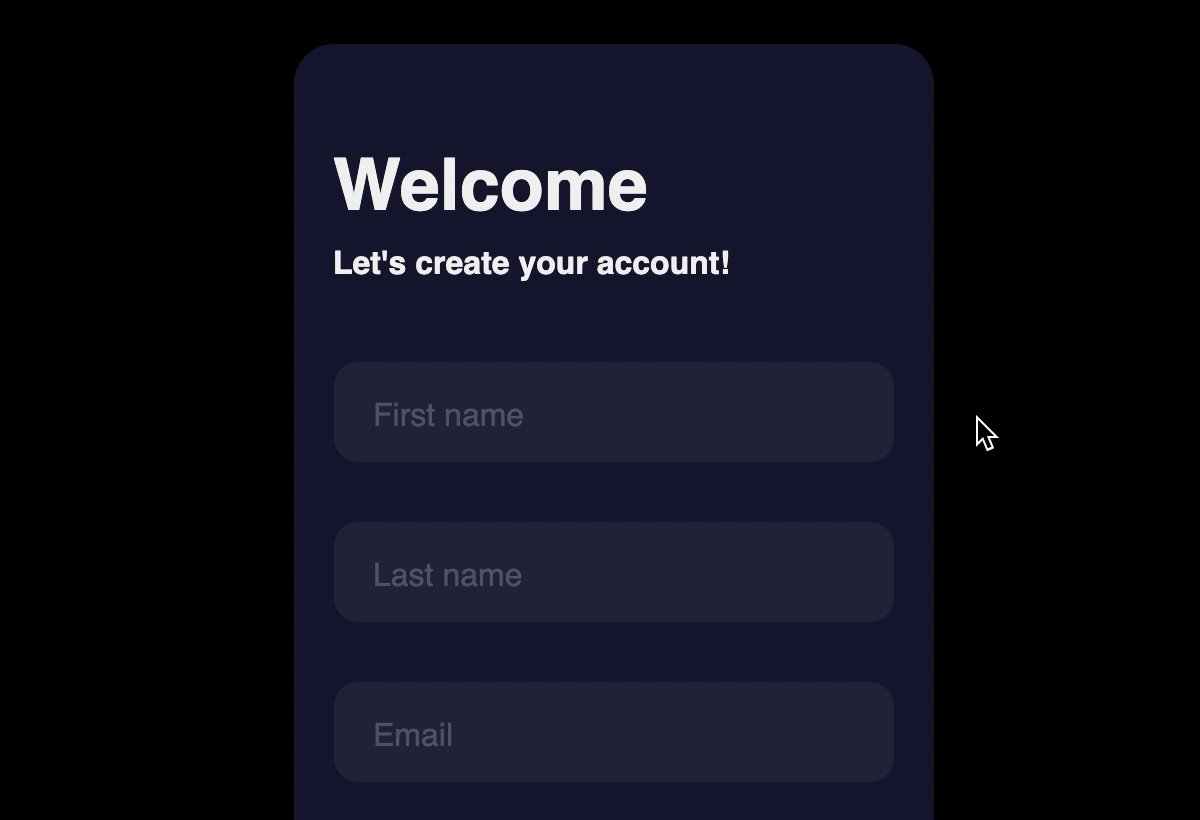
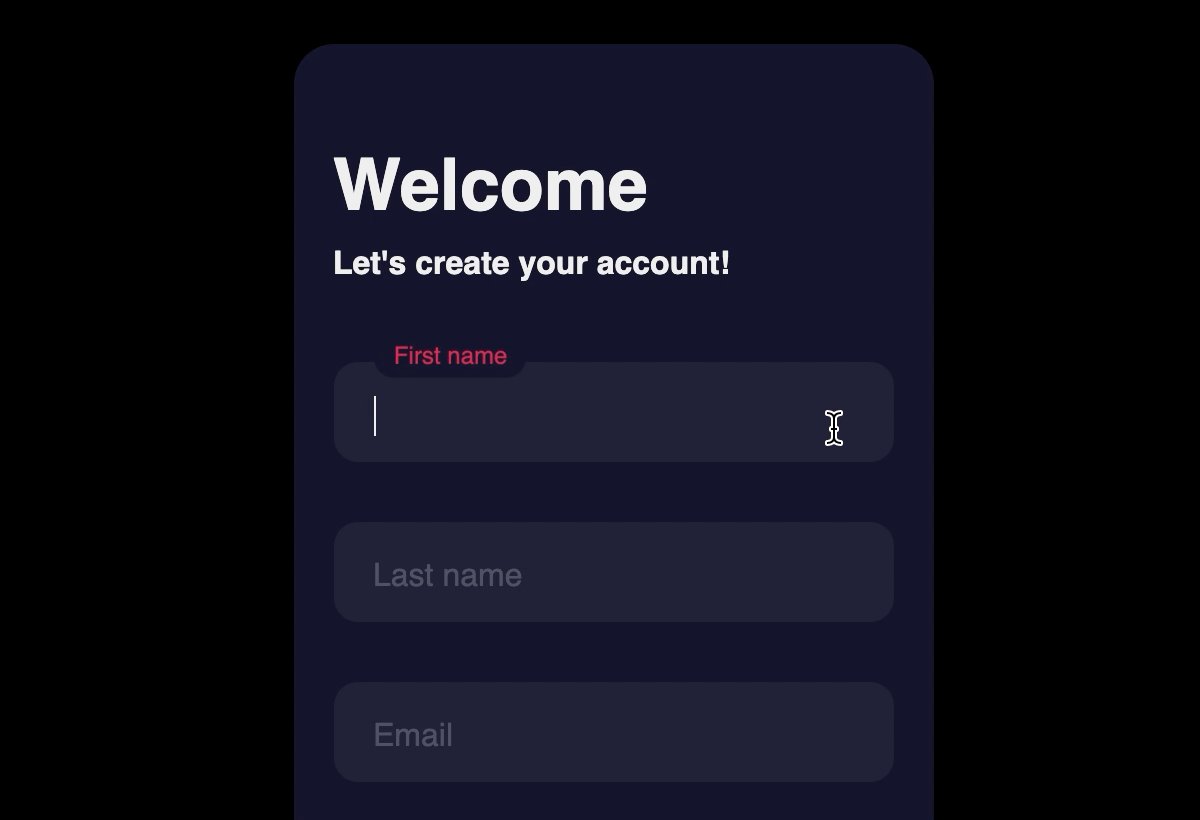
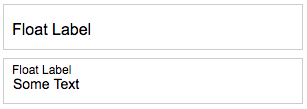
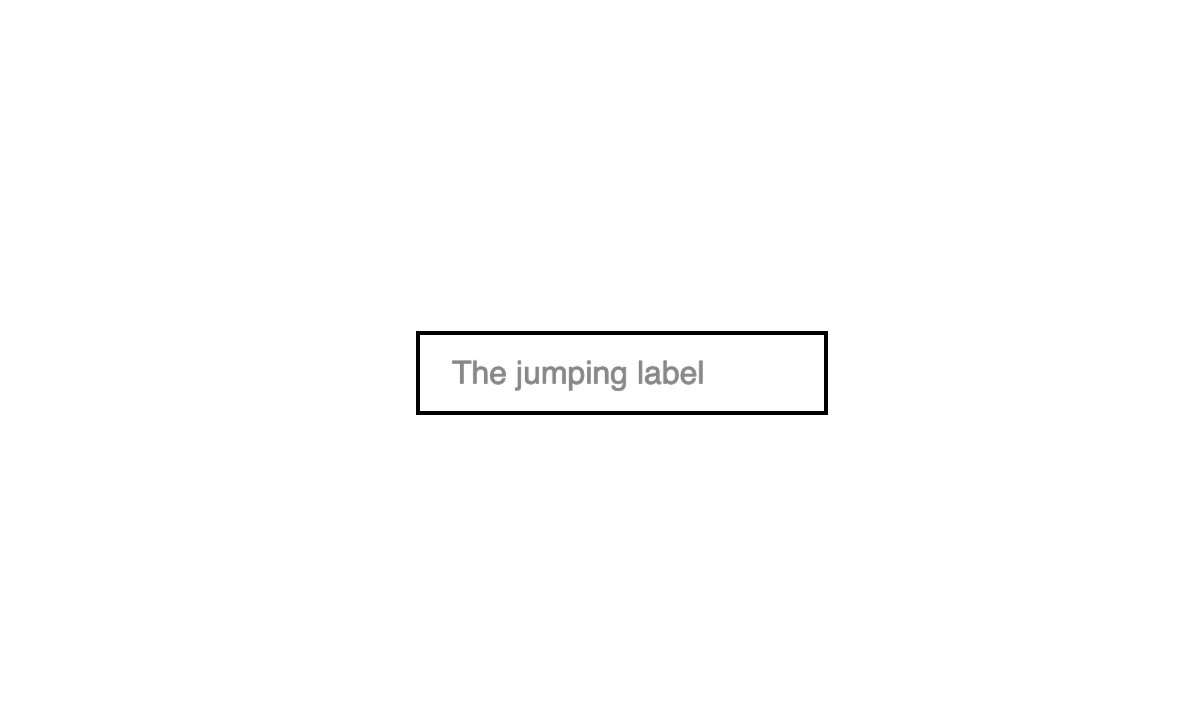
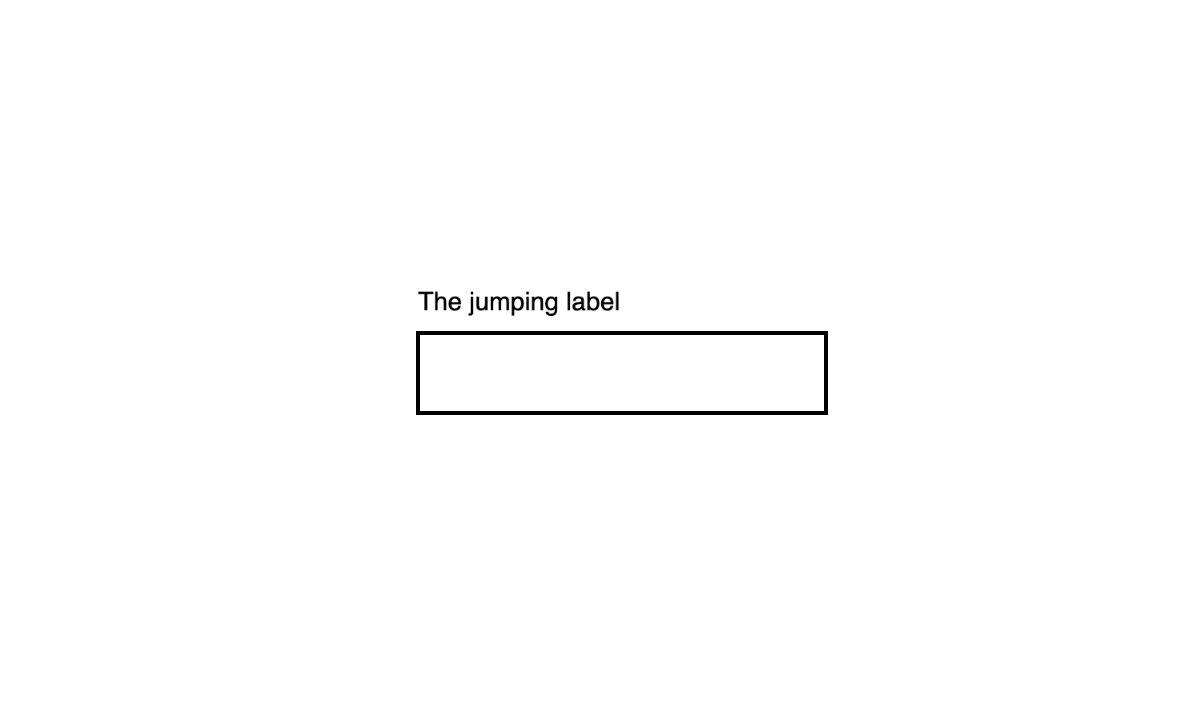
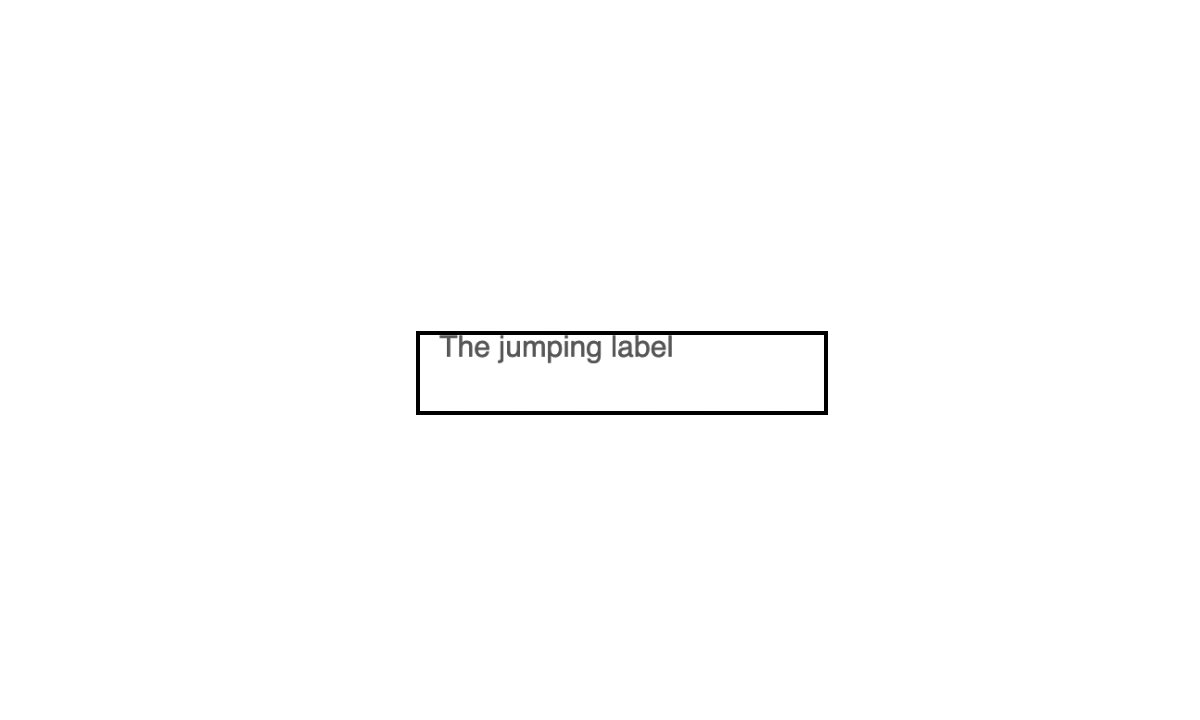
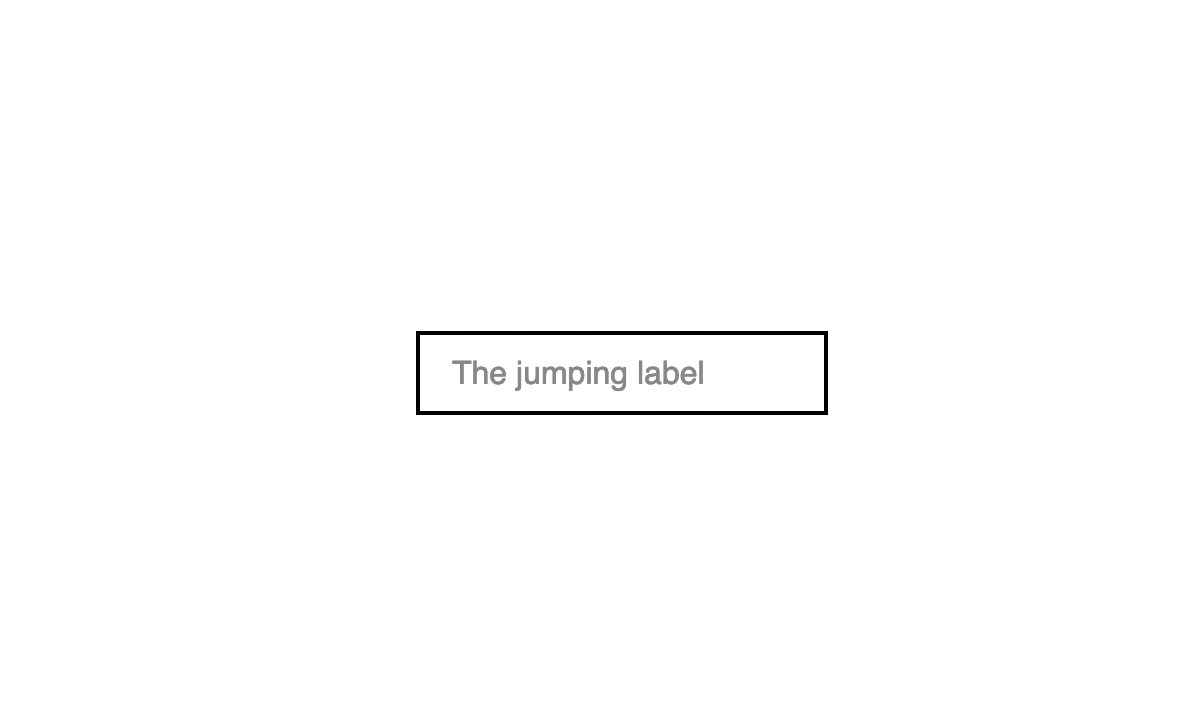
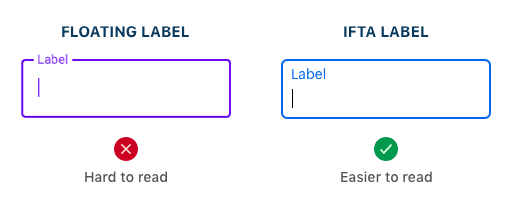
HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute ... Floating Label over input - DEV Community Apr 13, 2020 ... Using CSS only. Tagged with html, css, webdev, tutorial. web-design - Form labels above input [SOLVED] - Daniweb Mar 28, 2011 ... Could anyone please shed some light on my problem? Thank you. css display form input labels web-design. 0 0.
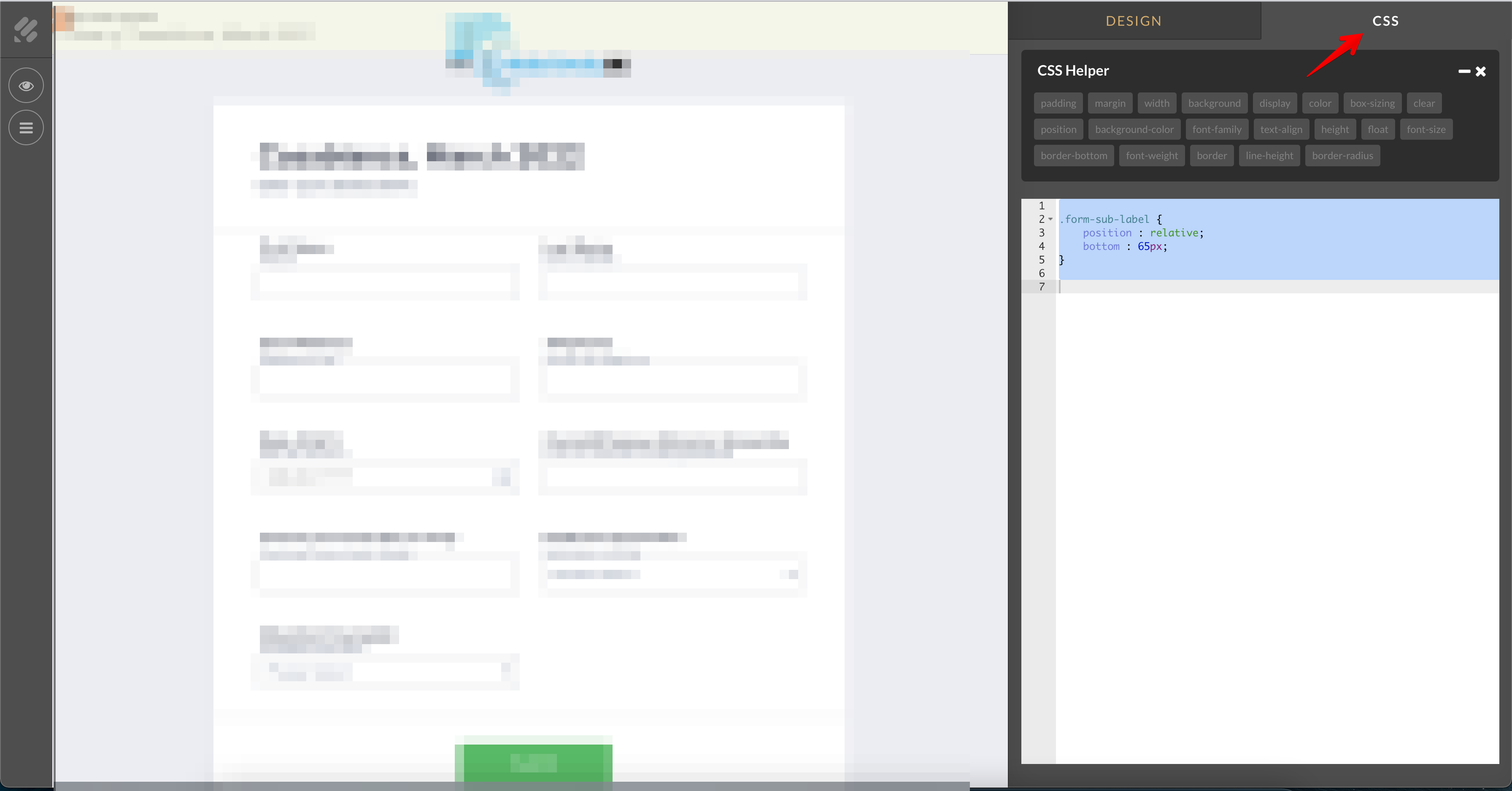
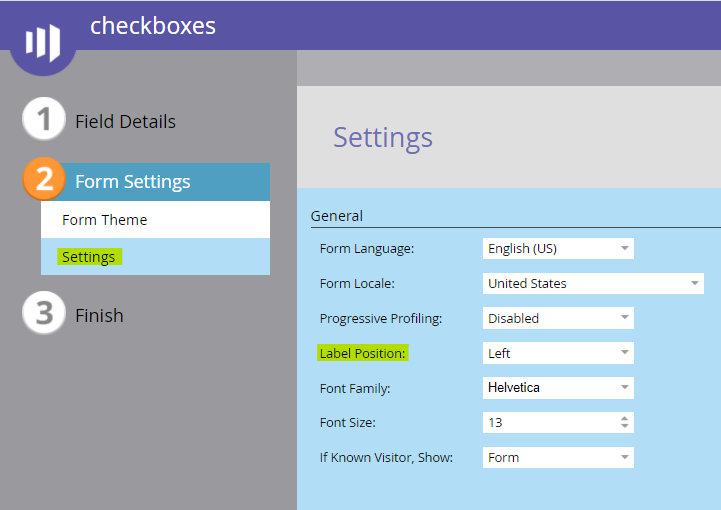
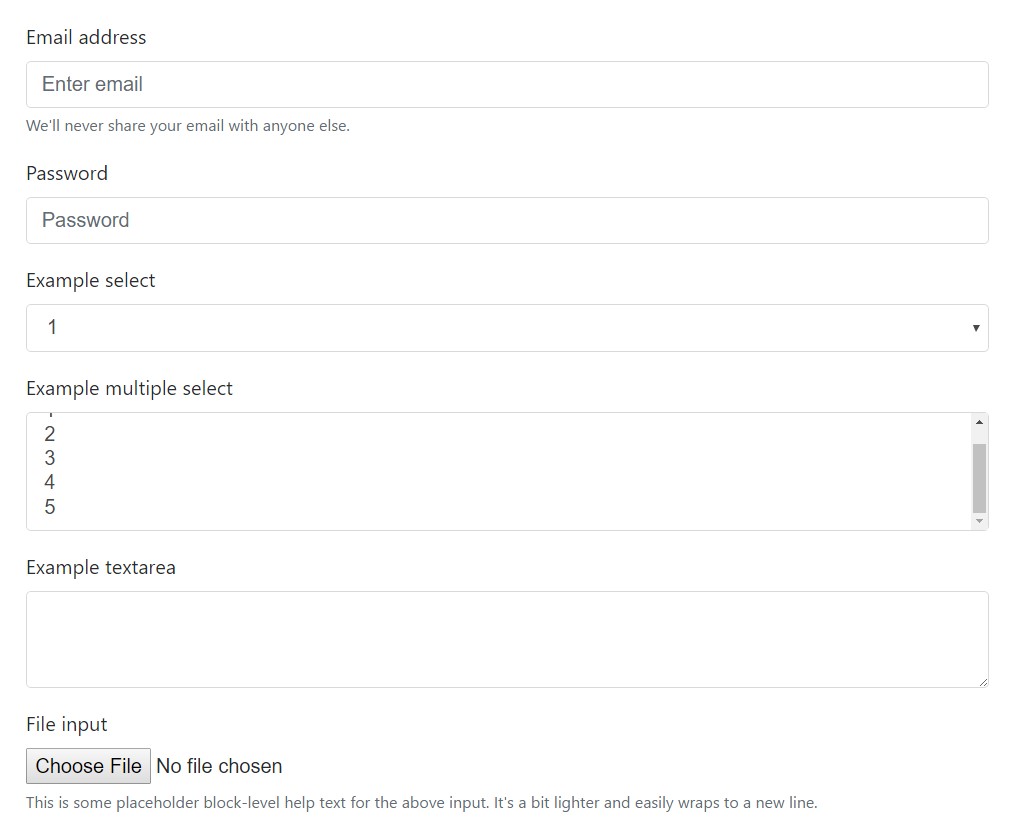
Css label above input. Put field label above input box in forms 11 - Laserfiche Answers Sep 13, 2022 ... Does anyone have an upgraded CSS for what I am trying to do? Wish that Laserfiche would have added this selection to the Fields Styles section. putting label on top of input css Code Example Answers related to “putting label on top of input css”. css selector label for · css element top layer · css for floting input label · input css text on ... CSS : Styling Form with Label above Inputs - YouTube Jan 24, 2022 ... CSS : Styling Form with Label above Inputs [ Beautify Your Computer : ] CSS : Styling Form with ... How To Create a Stacked Form with CSS - W3Schools A vertically stacked form (where inputs and labels are placed on top of each other, instead of next to each ... Use a element to process the input.
web-design - Form labels above input [SOLVED] - Daniweb Mar 28, 2011 ... Could anyone please shed some light on my problem? Thank you. css display form input labels web-design. 0 0. Floating Label over input - DEV Community Apr 13, 2020 ... Using CSS only. Tagged with html, css, webdev, tutorial. HTML Inputs and Labels: A Love Story | CSS-Tricks Mar 30, 2021 ... There are two ways to pair a label and an input. One is by wrapping the input in a label (implicit), and the other is by adding a for attribute ...










































Post a Comment for "44 css label above input"